
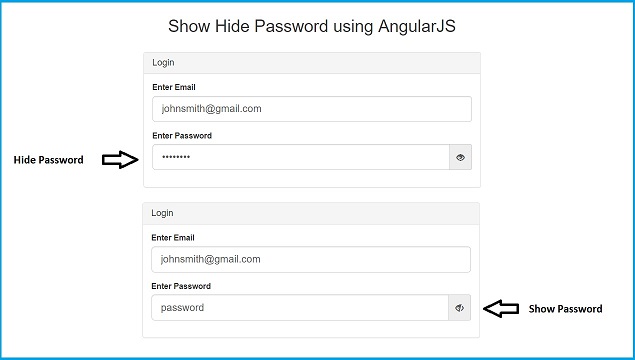
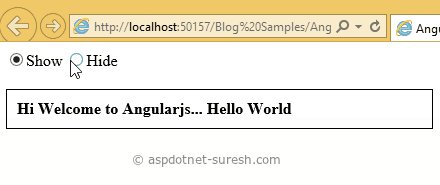
Angularjs Show Hide Div Based on Radiobutton Selection with Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

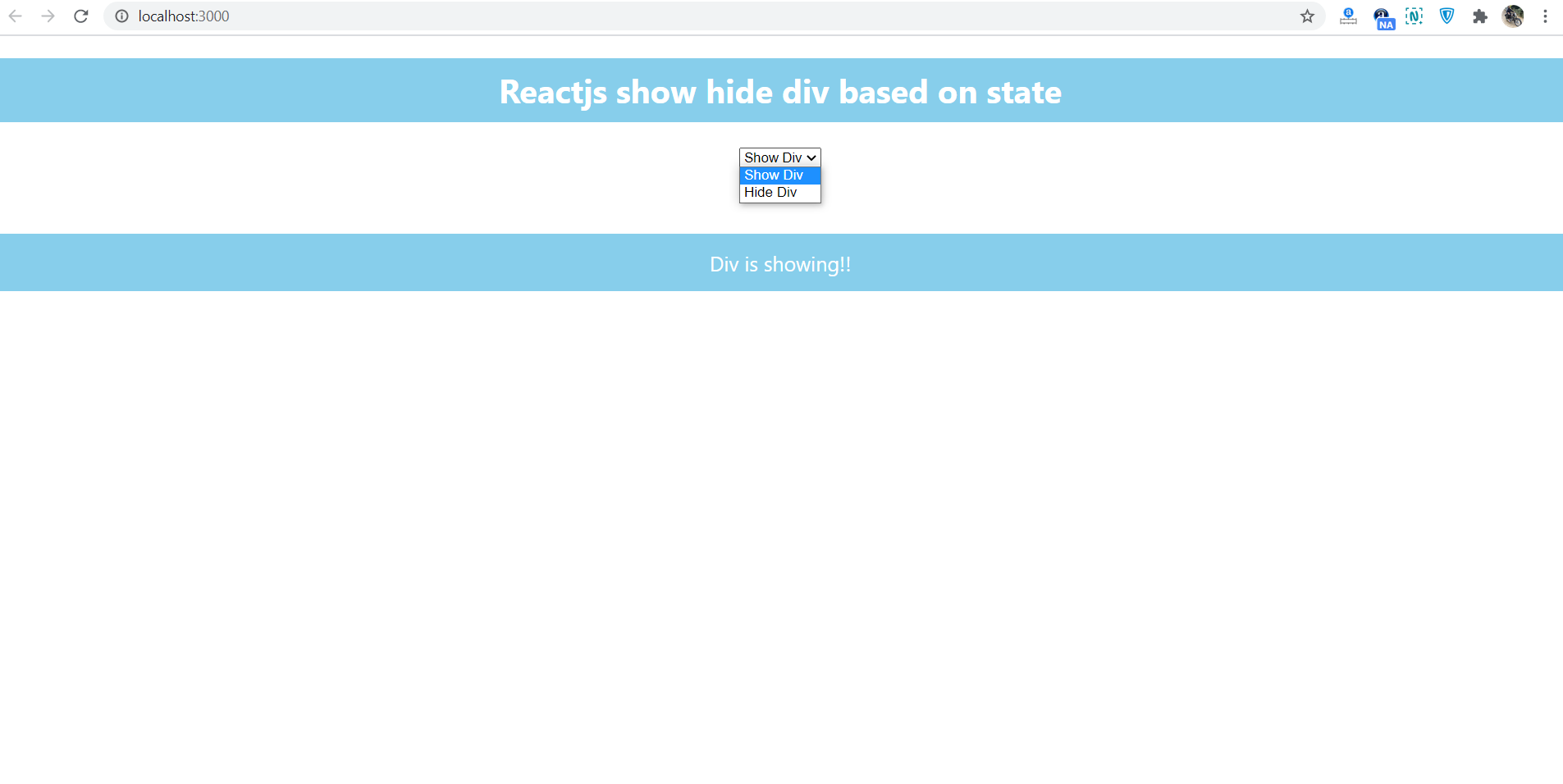
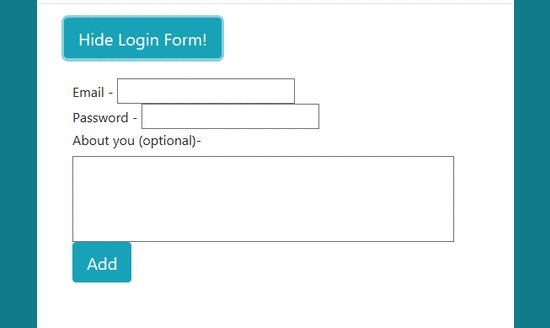
Show Hide or Toggle Elements In Angular 5 and 4 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

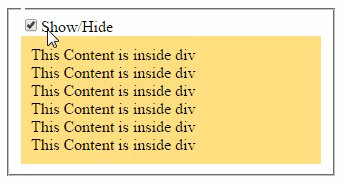
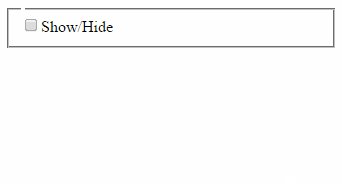
Show hide div content on Asp.net checkbox check uncheck using jQuery show, hide, fadeIn, fadeOut, slideUp, slideDown functions ~ Asp.Net,C#.Net,VB.Net,MVC,jQuery,JavaScipt,AJAX,WCF,Sql Server example