
Dropdown - prevent closing after click on dropdown-item · Issue #1628 · bootstrap-vue/bootstrap-vue · GitHub

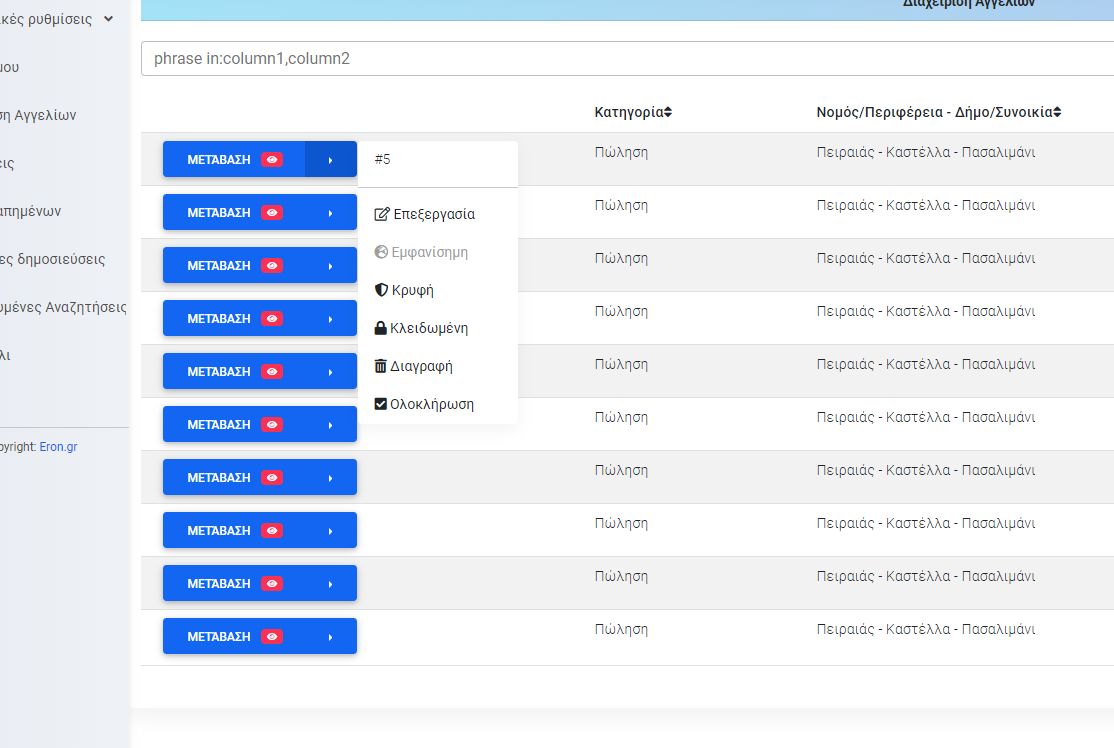
javascript - Bootstrap button drop-down inside responsive table not visible because of scroll - Stack Overflow

vuejs2 - Vue.js - Select / dropdown selected item vm binding is not working (bootstrap-vue) - Stack Overflow

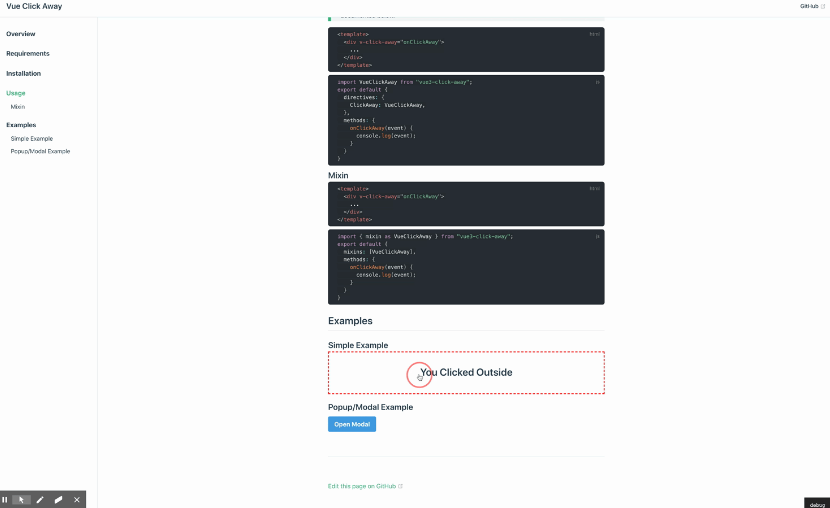
laravel - Vue js How to close the bootstrap dropdown menu when clicked outside the menu - Stack Overflow
Navbar - close the menu when clicking on a link · Issue #573 · bootstrap-vue /bootstrap-vue · GitHub

How to Set Up a Dropdown Navbar Router with Vue.js | by Richard Taujenis | JavaScript in Plain English

















![Solved]-Bootstrap dropdown not working - Studytonight Solved]-Bootstrap dropdown not working - Studytonight](https://www.studytonight.com/ezoimgfmt/s3.ap-south-1.amazonaws.com/s3.studytonight.com/tutorials/uploads/pictures/1622872152-101156.png?ezimgfmt=ngcb3/notWebP)
