
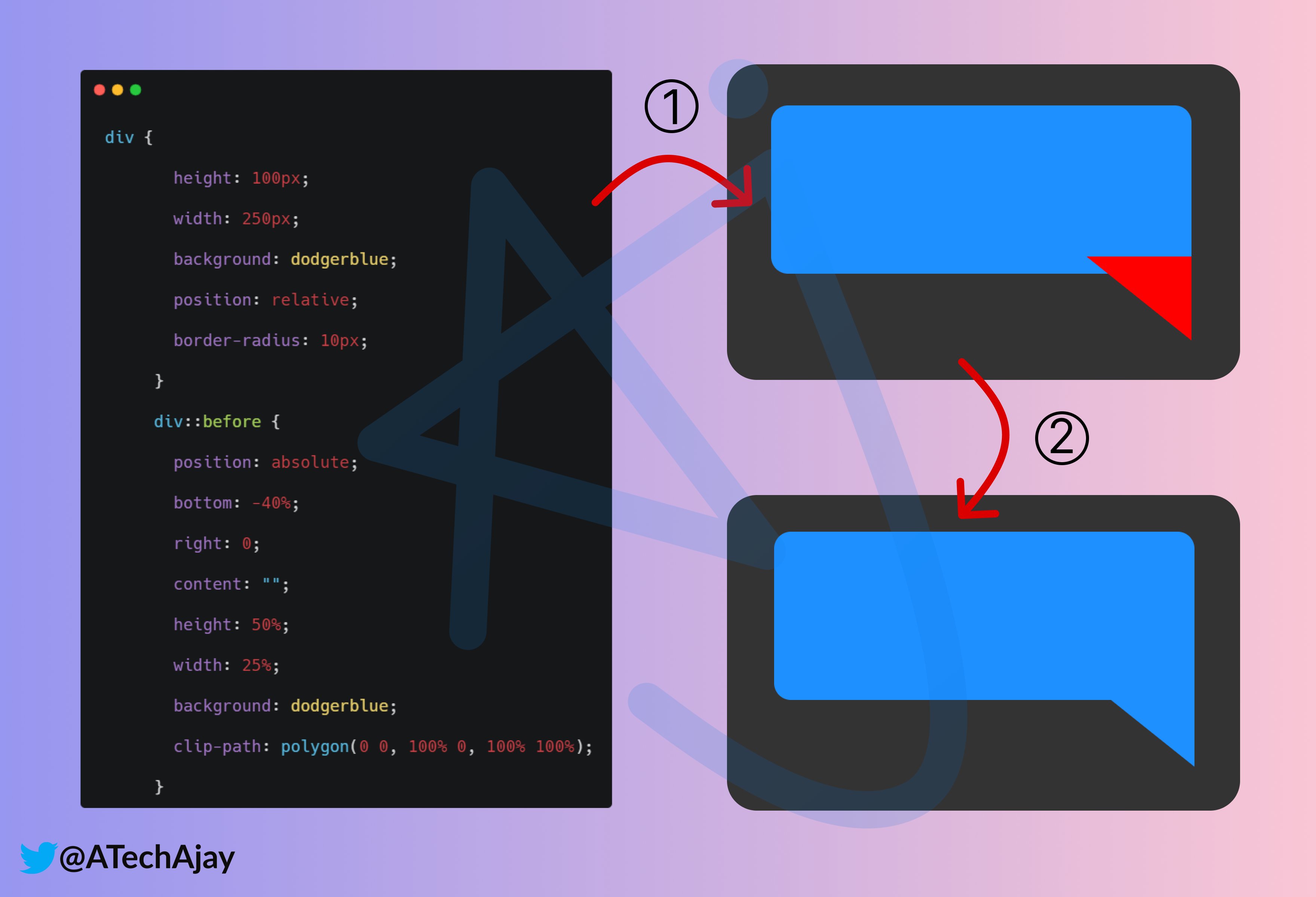
Ajay Yadav 🇮🇳 on Twitter: "💚CSS Design💚 📌 Callout design using clip- path. https://t.co/tBQl34XIRn" / Twitter

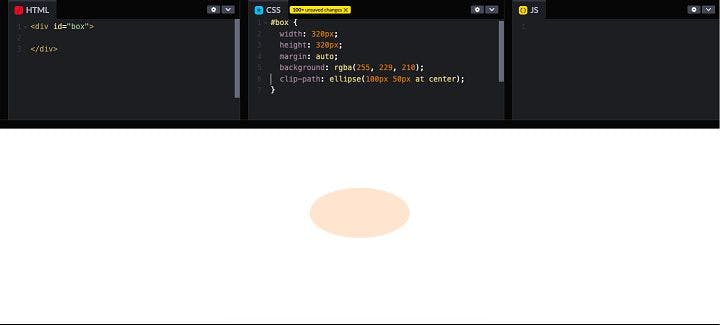
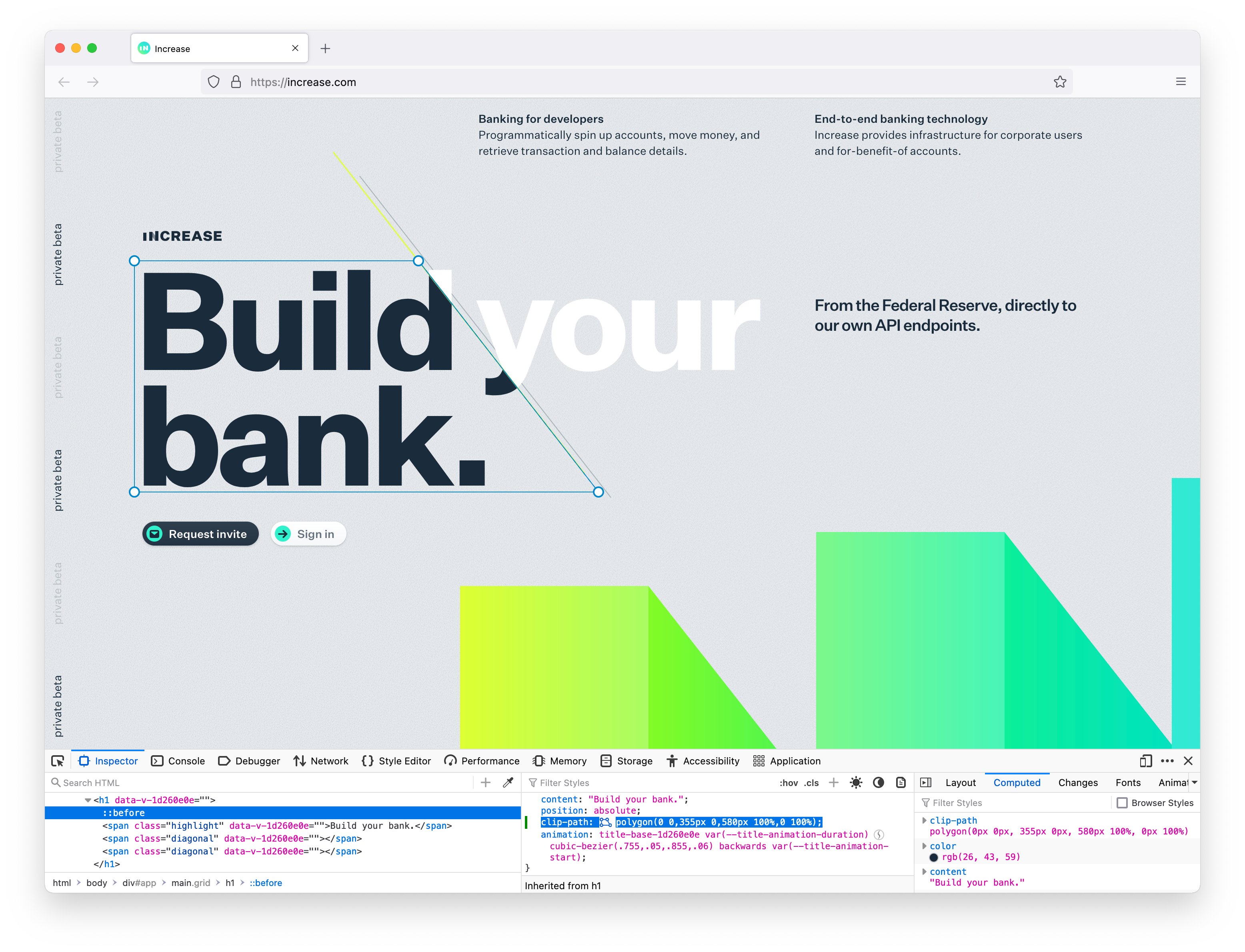
Benjamin De Cock on Twitter: "The title animation relies on overlapping texts gradually revealed by a clip-path. clip-path can be hardware-accelerated and is extremely versatile, making it a great option for animations.